40 highcharts format y axis labels
yAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. yAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Changing the number format for labels in either X or Y axis of chart ... Hello, How do I change the format of numbers or intervals of either x axis or y axis? I want to show only integers on the axis and not the decimals. I tried changing xaxis.allowdecimals and yaxisallowdecimals to false. But I have no luck. Can you please assist?

Highcharts format y axis labels
xAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Multiple Y axis labels problem - Highcharts official support forum I have a problem with the chart with multiple Y axis. This happen after upgrade from version Highstock-1.0.1 (jquery-1.5.2) to version Highstock-1.2.2 (jquery-1.7.1): I can't reproduce this problem with jsFiddle because the date is quite dynamic and the generating of the chart is quite complex depending on many parameters. I use custom ... How to format Y axis time data in tooltip? - Highcharts The x axis date is correctly displayed in the tooltip header using xDateFormat but the y data is showing as the raw timestamp number and I would like it to show in a time format hour:minute. I haven't found the way to do that.
Highcharts format y axis labels. how to change highcharts yaxis labels dynamically? hi i have a charts that takes its data from an ajax call. all works. but i need the yaxis labels to display dynamically according to the selected variable that is passed . i managed to do that with the formatter but if i choose two devices (the selected variables) it still show only one og them on the yaxis. add to it, that the devices are coming dynamically from the database. so here is my ... Highcharts x axis label padding - rvsk.usefuls.info Highcharts v6.0.5 - Generated from branch HEAD (commit 9be60aa), on Wed Jan 31 2018 14:03:22 GMT+0100 (W. Europe ... Highcharts x axis label padding yes concerts 1970s. Create public & corporate wikis; Collaborate to build & share knowledge; Update & manage pages in a click; Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ... Highcharts .NET: Highsoft.Web.Mvc.Charts.XAxisLabels Class Reference A format string for the axis label. The context is available asformat string variables. For example, you can use {text} toinsert the default formatted text. The recommended way of addingunits for the label is using text, for example {text} km.To add custom numeric or datetime formatting, use {value} withformatting, for example {value:.1f} or {value:Y-m-d}.Seeformat stringfor more examples of ...
Highcharts y axis label color - ywlch.myinasze.pl In styled mode, the labels are styled with the .highcharts-axis-labels class.. yAxis.labels.style. CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots).. In styled mode, the labels are styled with the .highcharts-axis-labels class.. yAxis.labels.format | Highcharts JS API Reference yAxis.labels.format A format string for the axis label. format string variables. For example, you can use {text}to insert the default formatted text. The recommended way of adding units for the label is using text, for example {text} km. To add custom numeric or datetime formatting, use {value}with xAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too. Highcharts y axis tick position - kugqn.myinasze.pl What is Highcharts Xaxis Labels Position . y = 6; //Change the X axis labels color. labels The axis labels show the number or category for each tick . More List Categories [get, set] If categories are present for the xAxis, names are used instead ofnumbers for that axis . If it's a number, it is interpreted as pixel position relative to the ...
yAxis.labels.format | Highcharts Maps JS API Reference X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too. align: Highcharts.AlignValue What part of the string the given position is anchored to. Can be one of "left", "center" or "right". How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: Highcharts Xaxis Datetime Format - Beinyu.com By default it uses the following formats for the DateTime labels according to the intervals defined below. Highcharts xaxis datetime format. Y axis is a number format X axis is a dateTime. If you want to just format axis labels you can use axislabelsformat and specify a format like this. Feel free to search this API through the search bar or ... Highcharts yaxis tickpositioner - tfp.hwkosmetologia.pl Style highcharts x and y axis; Highcharts label format with tickPositioner in a datetime x Axis; Align y axis tick "outside" on highstock, so they are the same as on highcharts . Added hc_size function to change width and height ( #146 ) i have shown month and date on x - axis point label as (jan 2016) and want to show the same date format on.
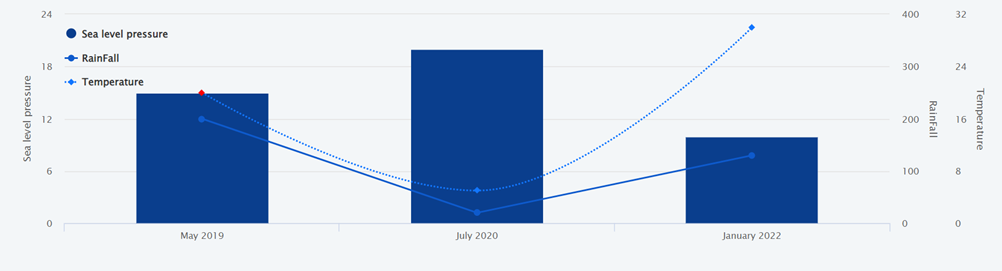
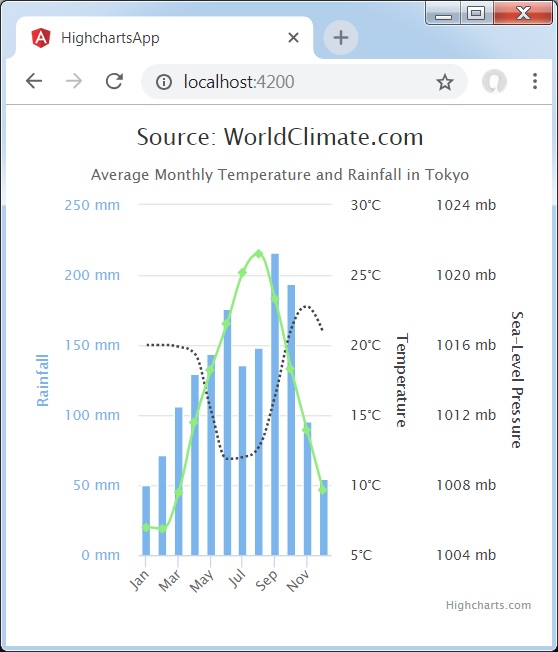
Highcharts point y - jjqg.myinasze.pl I am graphing weather data in highcharts. I have some pressure data in hectopascals (hpa) and millibars (mb), so the numbers are quite large, but in a small range. For example, I have 60 data points between 1011.7 hpa and 1012.2 hpa. When I graph this data, the axis labels all come out to (1012; rounded).. "/>
Highcharts y axis categories - mdtim.myinasze.pl To make Highcharts available to Brython we need to 'load' the Highchart object/namespace to Brython using **Highcharts = window. the dy setting, which means "adjust vertical position of this element by X pixels", is there to compensate for the disabled stem pointer, so that tooltip aligns nicely with axis labels.The first one is the default formatted value and the second one as the.
Highcharts x axis label padding By default, space is reserved for the labels in these cases: On all horizontal axes. On vertical axes if label.align is right on a left-side axis or left on a right-side axis. On vertical axes if label.align is center. This can be turned off when for example the labels are rendered inside the plot area instead of outside.
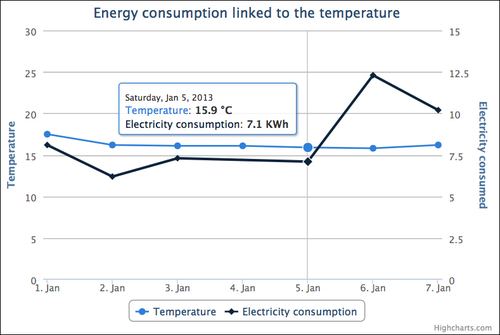
How to format Y axis time data in tooltip? - Highcharts The x axis date is correctly displayed in the tooltip header using xDateFormat but the y data is showing as the raw timestamp number and I would like it to show in a time format hour:minute. I haven't found the way to do that.
Multiple Y axis labels problem - Highcharts official support forum I have a problem with the chart with multiple Y axis. This happen after upgrade from version Highstock-1.0.1 (jquery-1.5.2) to version Highstock-1.2.2 (jquery-1.7.1): I can't reproduce this problem with jsFiddle because the date is quite dynamic and the generating of the chart is quite complex depending on many parameters. I use custom ...
xAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
































Post a Comment for "40 highcharts format y axis labels"