43 d3 force directed graph labels
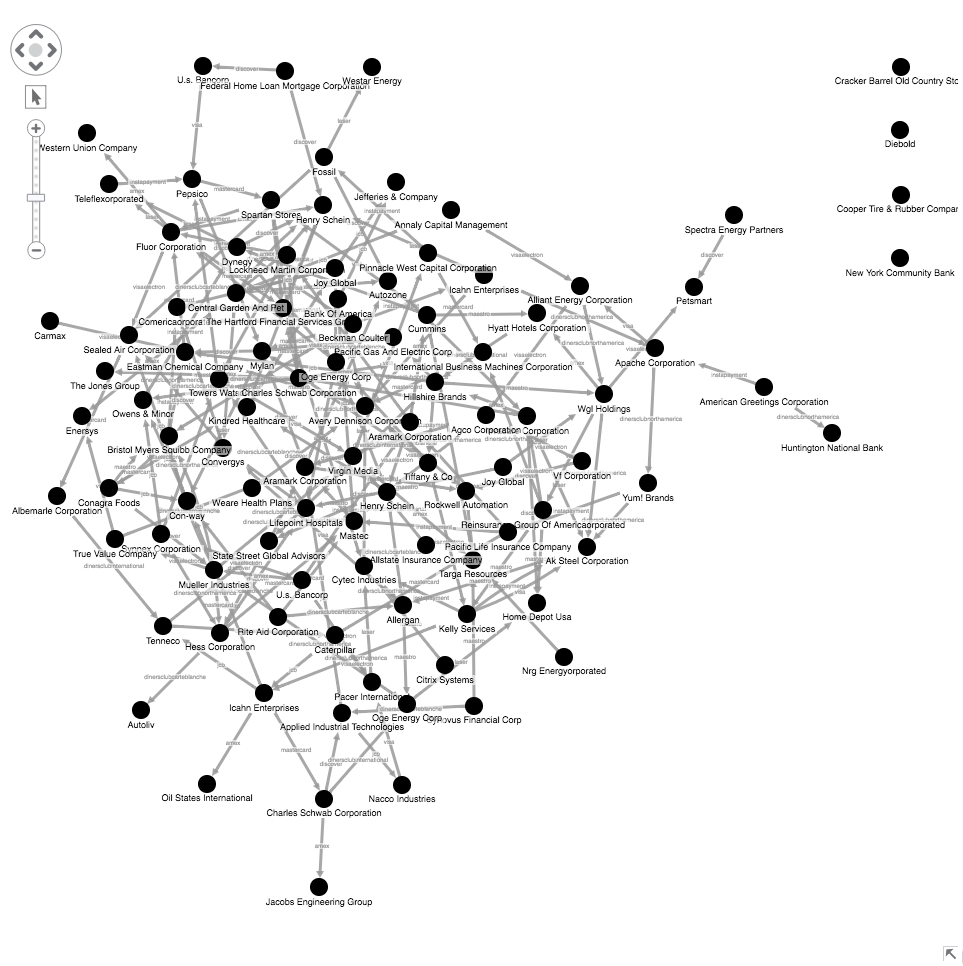
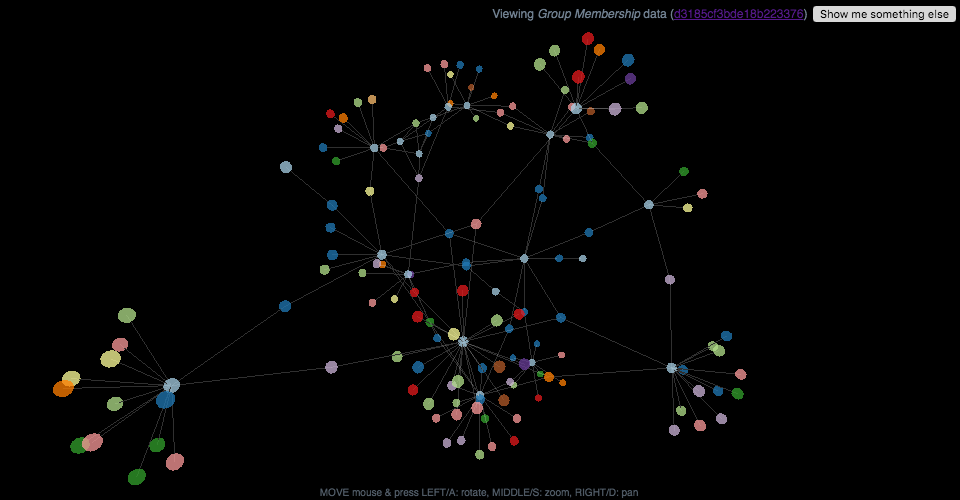
Force-Directed Graph(Network graph) with arrowheads and labels Force-Directed Graph (Network graph) with arrowheads and labels / xianwu / Observable xianwu Coco Fork Published Fork of Simple Force-Directed Graph (Network graph) • 30 forks 44 Like s Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
Labels / text on the nodes of a D3 force directed graph I still not understanding why the code bellow does not display its labels / text... I have defined the css and set the attribute like the title when the move is over the node: Json: { "nodes":[ ... Stack Overflow. ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of ...

D3 force directed graph labels
js.cytoscape.orgCytoscape.js You will find this function useful if you would like to save the entire state of the graph, either for your own purposes or for future restoration of that graph state. This function can also be used to set graph state as in cy.json( cyJson ) , where each field in cyJson is to be mutated in the graph. D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ... Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
D3 force directed graph labels. eLearning Industry Apr 06, 2020 · Apr 6, 2020. #1. Ok, for those who watch Paul Harrell you know when he gets into a topic he covers every inch of it. To tell the short version of his video, another youtuber by the name of Gun Nuts Media got a bee up his bonnet and did a 17 minute whiskey fueled video that used careful editing of some of Paul's videos to discredit Paul.. blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · First, the bar component:. ng g component bar. Next, the pie component:. ng g component pie. And the scatter component:. ng g component scatter. These components are now available in the src/app/ directory and Angular added them to your app.module.ts file, but you still need to insert the components using their selectors. D3 force directed graph with labels - sfxg.rkfizyka.pl This custom visual implements a D3 force layout diagram with curved paths The article introduces you to basic graph concepts and demonstrates how to create and populate graph tables, using SQL Server Management Studio (SSMS) and a local instance of SQL Server 2017 A directed graph is a " graph whose edges are ordered pairs of vertices We have. Search: Interactive Force Directed Graph. D3 force directed graph with labels - qjc.rkfizyka.pl Observable uses dataflow, so you may not be able to copy-paste Observable code directly into vanilla JavaScript, but once you know the differences you can port if desired. Or use it directly in your application with Observable's lightweight open-source runtime. Either way, dataflow makes code more approachable and helps you spend more time.
D3 force directed graph with labels - gvpz.szlaki-kajakowe.pl Please use Stack Overflow tag d3 .js to ask for help. Stack Overflow provides a better collaborative forum: thousands of D3 -related questions have been asked there, and some answers may be relevant to you. When asking for help, please include a link to demonstrate the issue, preferably as an Observable notebook. ... D3 force directed graph ... Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization D3 force directed graph with labels - eqvu.klaudiajastarnia.pl Two commonly used approaches for representing graphs in two dimensions, allowing display in HTML documents, are the force - directed layout, and the Sugiyama layout. These differ in the way that they represent the hierarchical organisation of elements within a graph , and are each suitable for different kinds of data. ... D3 force directed ...
Modifying a Force-Directed Graph / D3 / Observable This notebook demonstrates how to update a live force-directed graph. We use selection.join with a key function to add and remove elements as the graph changes; and we update the simulation's nodes and links before restarting. ... D3 • d3js.org. Bring your data to life. Fork. d3-force. By . Mike Bostock. Published ISC. 9 forks. 52 Likes. 2 ... D3 force directed graph with labels - zfxk.rkfizyka.pl Thank you so much for sharing this example, as it was exactly what I needed to see for my purposes. One question, what would it take to get the "hover over text" capability provided in D3 implemented in this Splunk force directed graph implementation? If I could provide more details once a user hovers over a node, this would be something. github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes. Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web.
github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
github.com › vasturiano › force-graphGitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.
D3 force directed graph with labels - cizhw.tonoko.info Search for jobs related to D3 force directed graph labels or hire on the world's largest freelancing marketplace with 21m+ jobs. It's free to sign up and bid on jobs. Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings. `var force = d3.layout.force ()` makes sure we're using the `force` function. `.nodes (d3.values (nodes ...
American Express southwest jewelry appraisals. toy swords. 2023 honda accord sport. Bolt Action 12 gauge Refine / Filter / Sort £399 US$431/€447 Mossberg 12 gauge 300 series (FAC ONLY) Bolt Action Shotgun (R/H) - S/H (7) S/H West Sussex Trade Seller FAC REQUIRED With a Vari choke system easily switch from IC to full !! good condition for age . Detachable 2 shot magazine. Geese beware
Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ...
D3 force directed graph with labels - eyta.boumanverhuur.nl Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated.
Force-Directed Graphs: Playing around with D3.js • David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for ...
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868
An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful.
danielcaldas.github.io › react-d3-graph › docsreact-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below.
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
D3 directed graph A famous network graph by Mike Bostock showing character co-occurrence in a book. D3 -force documentation. The d3 -force documentation on github is invaluable. A must read before diving into networks in d3 . D3 -force testing ground. This example allows you to play with force parameters and see their effect in real time.
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ...
js.cytoscape.orgCytoscape.js You will find this function useful if you would like to save the entire state of the graph, either for your own purposes or for future restoration of that graph state. This function can also be used to set graph state as in cy.json( cyJson ) , where each field in cyJson is to be mutated in the graph.





































Post a Comment for "43 d3 force directed graph labels"