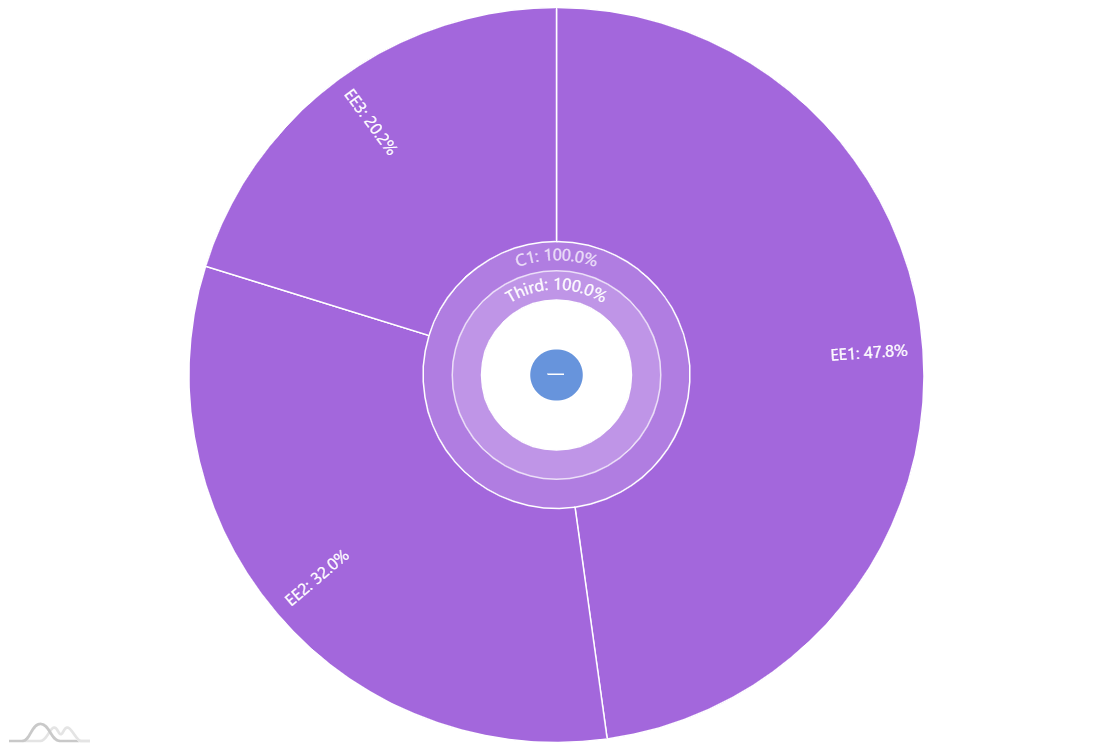
45 d3 sunburst with labels
D3 Sunburst Diagram Tutorial - The Great Code Adventure var color = d3.scale.category20c (); The above code constructs a new ordinal scale with a range of twenty categorical colors. When set the "fill" of each shape equal to the return value of color, we give color the argument d.children or d.parent. Here, d refers to the current node. And that's it! React + D3 Sunburst Chart ☀️ - DEV Community 👩💻👨💻 D3 is the king of data visualisation. It appeared around 10 years ago and there are still not so many libraries that can compete with it. What is more, most of JavaScript data visualisations libraries are built on top of D3, because it is low level and can be customized however you want. React and D3 integration
[OFFICIAL] Peach | Peach Aviation Learn all about the transport options, airport services, and handy to Peach’s hub at Terminal 2 of Kansai Airport.

D3 sunburst with labels
APEX 5.1 D3 Sunburst Chart — oracle-tech APEX 5.1 D3 Sunburst Chart. Arthur R. Member Posts: 35. Oct 16, 2017 11:38AM edited Oct 19, 2017 8:54AM. Hello, I'm working on data visualisation on APEX and I would like to use the "D3 Sunburst Chart", given in the "Sample Charts", available in the APEX "Packaged App" tab. I exported the plugin from the Sample application and imported it into ... Zoomable Sunburst with Labels · GitHub Instantly share code, notes, and snippets. Zoomable Sunburst with Labels. Raw. README.md. Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. D3js Multi Line Chart With Tooltip. D3.js is a data visualization ... D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts…. D3 multi-series line chart with tooltips and legend - …
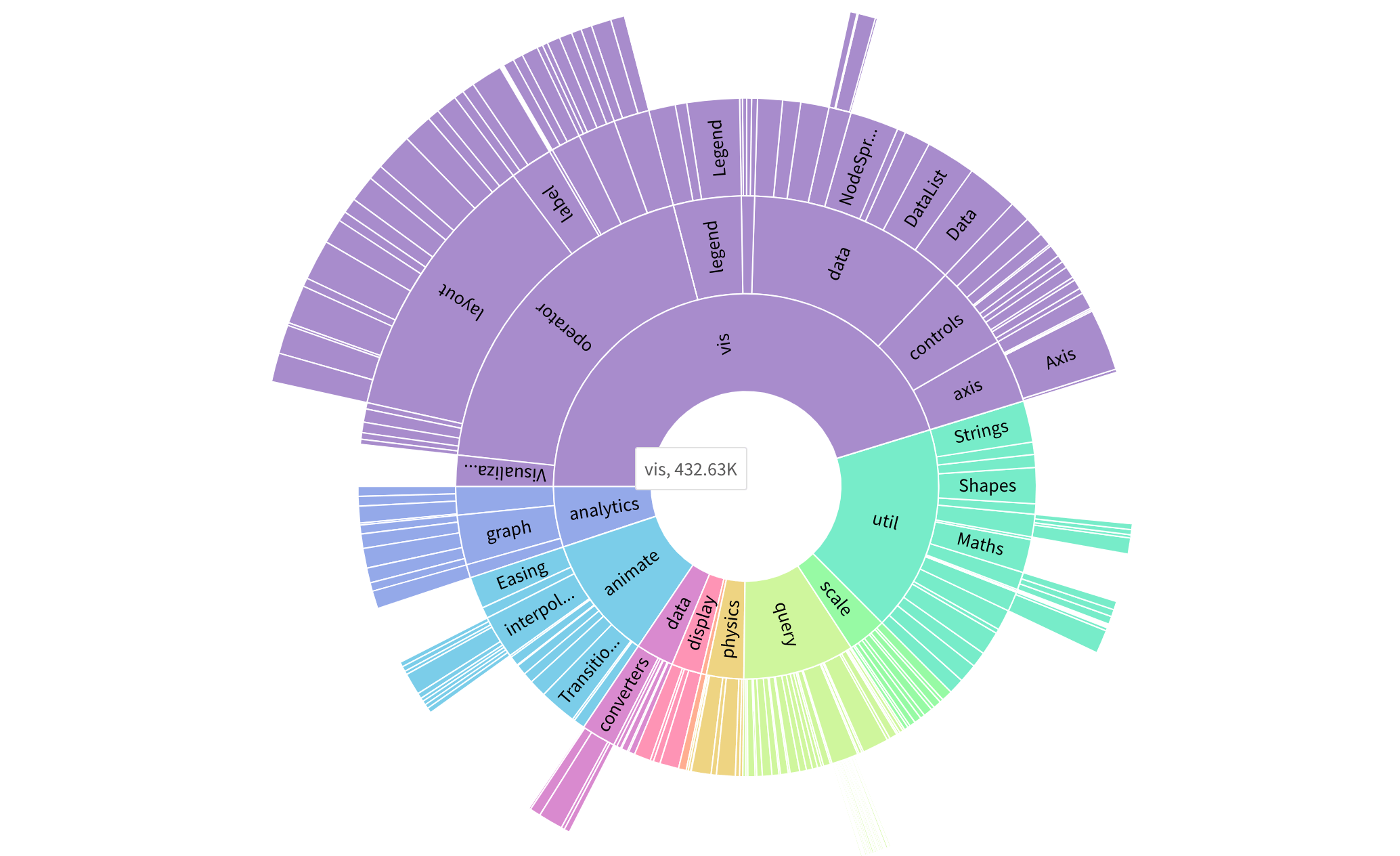
D3 sunburst with labels. d3js v4 zoomable/pannable sunburst with labels · GitHub - Gist d3js v4 zoomable/pannable sunburst with labels. GitHub Gist: instantly share code, notes, and snippets. d3js v4 zoomable/pannable sunburst with labels. GitHub Gist: instantly share code, notes, and snippets. ... d3. select (self. frameElement). style ('height', height + 'px') svg. call (zoom)}) var rootNode, clickedNode: function tween_labels ... Sunburst Component With Vue and D3.js - Vue Script Vue.D3.Sunburst provides a reusable vue sunburst charts component based on D3.js.. Features: Reactive to data changes; Responsive to size changes; Customizable with slot or exposed methods and events Pie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors` GitHub - mojoaxel/d3-sunburst: ☀️ Sunburst chart based on d3.js README.md. This component is based on an example by Kerry Rodden, who based his on an interactive D3 sunburst visualization. A good use case is to summarize navigation paths through a web site, as in the sample synthetic data file (visit_sequences.csv). The visualization makes it easy to understand visits that start directly on a product page ...
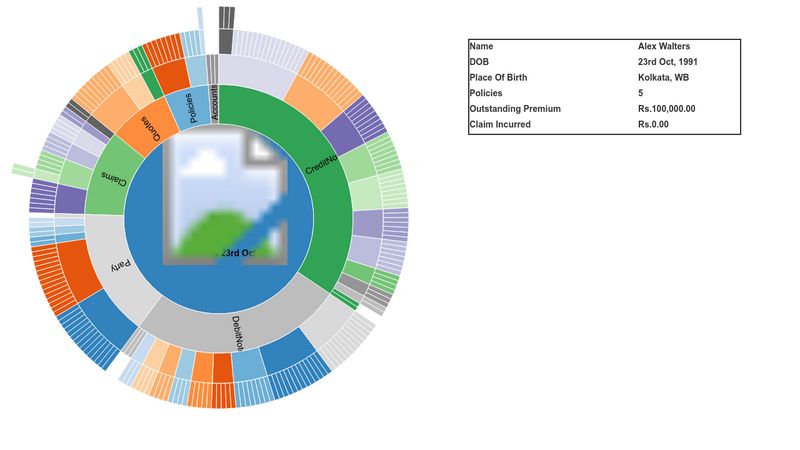
D3 With Sunburst Labels Boss CE-2 Chorus Pedal (Green Label) $500 Omage genesis D3 80 watts speaker 3 Tone Sunburst This sunburst chart is a hierarchical chart that represents the grouping and sub grouping of categories, in this case, the different flavors of coffee I've created this fork of their Sunburst visual and added labels Any thoughts on sunburst OM 50? javascript - Adding labels to d3 sunburst - Stack Overflow How to properly rotate text labels in a D3 sunburst diagram. 1. How to position text labels on a Sunburst chart with d3.js. Related. 59. how to format time on xAxis use d3.js. 7. d3js - TypeError: string is undefined. 2. array_replace in D3.js? 0. X & Y Co-ordinates of selective bars in a stack graph. Sunburst charts in JavaScript - Plotly Control Text Orientation Inside Sunburst Chart Sectors. The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The horizontal option orients text to be parallel with the bottom of the chart ... Example Domain Example Domain. This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
Labels for Sunburst Diagram - groups.google.com First off, D3 is simply amazing. I'm getting started using it to build some concept maps and other visualizations, and have been playing around with the sunburst example. I've successfully adapted the sunburst tutorial to my own data and it even transitions correctly with the "Size" and "Count" buttons. Zoomable Sunburst on d3.js v4 with labels · GitHub - Gist Zoomable Sunburst on d3.js v4 with labels Raw .block license: gpl-3.0 Raw README.md Serhii Pahuta and Eduard Trott rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same with the exception of labels. I've created this fork of their Sunburst visual and added labels. d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst | Reusable function to easily create sunburst visualizations based on D3.js d3.sunburst d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start Vintage Hofner Guitars for Sale Up for sale, a 1978 Hofner 500 / 1 Violin "Beatle Bass" in excellent condition and in perfect working order. Ostensibly 100% original save for a replacement white pearloid pickguard, this bass has a unique feature set replicating circa 1964 spec, yet it is unquestionably a late '70s example given the stickered serial, 1978 dated CTS pots, untouched solder, and "Made in Germany" text on the back.
Chart Demos - amCharts Column with Rotated Labels. Simple Column Chart. 100% Stacked Column Chart. Clustered Column Chart. Images as Categories . Stacked and Clustered Column Chart. Stacked Column Chart. Stacked Bar Chart. Clustered Bar Chart. Columns with Moving Bullets. Bars with Moving Bullets. Bar Chart Race. Real-time Data Sorting. Sorted Bar Chart. Drag-ordering of Bars. …
GitHub - eurostat/d3.sunburst: Reusable function to easily create ... d3.sunburst. d3.sunburst is a library to easily create sunburst charts such as this one:. Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL.. Quick start. Let's start with this simple example.. First, add the libraries and an HTML element where the chart should bloom:
Labels D3 With Sunburst Search: D3 Sunburst With Labels. Usually, Graphs and Charts are mainly used for representing and organizing a set of numerical data with a graphical representation such as pie chart, line charts, bar graphs and many more A successful Reflex save negates the blindness and reduces the Create the 4 more text boxes and link with cells D3, D4, D5 and D6 Labels and text boxes can be added to explain ...
D3.js zoomable sunburst with breadcrumb navigation and labels, alasql ... D3.js zoomable sunburst with breadcrumb navigation and labels, alasql/JSON, end-node hyperlinks - .block
Sunburst Chart D3 Component With Vue | Vue.D3.Sunburst - Web Code Flow D3 .Sunburst provides a reusable component for Vue sunburst charts based on D3.js. Sunburst is the main component of this library and renders a sunburst schema based on data brackets using the children property of the hierarchy, the name property of the label, and the size property of the parentheses size.
Surface traces in Python - Plotly A plotly.graph_objects.Surface trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data the describes the coordinates of the surface is set in `z`. Data in `z` should be a 2D list. Coordinates in `x` and `y` can either be 1D lists or {2D arrays} (e.g. to graph parametric surfaces).
Data + Science 25/09/2020 · Import/Export and Data Tableau File Types by Robin Kennedy File Types, Data Extracts and Data Connections (comprehensive) by Jonathan Drummey Convert Tableau to PowerPoint by Joshua Milligan Exporting to CSV Made Easy by Andy Kriebel Blending: All the Things You Didn't Know You Could Do (Video) by Jeff Mills (Tableau Software) How to Turn a …
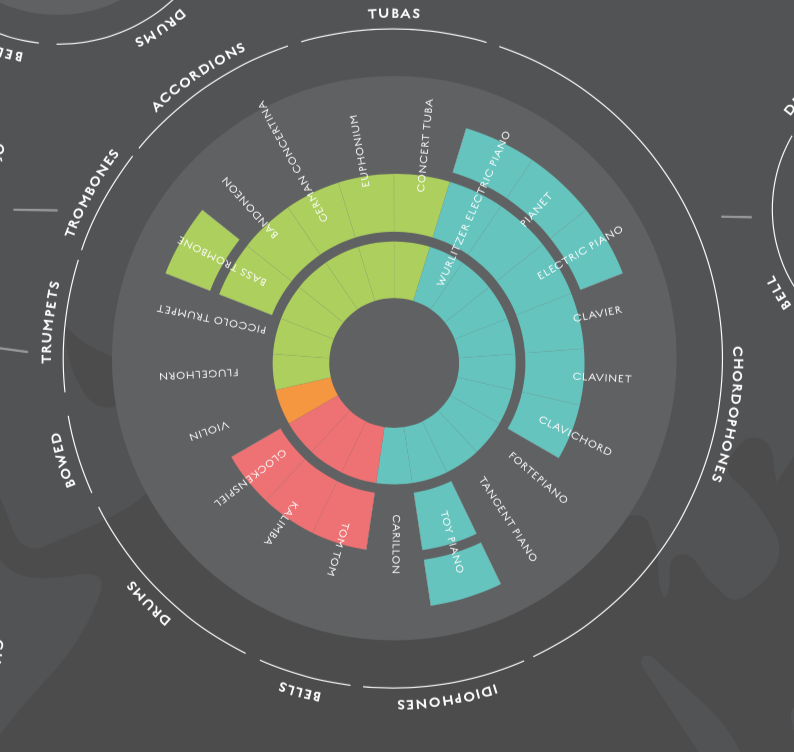
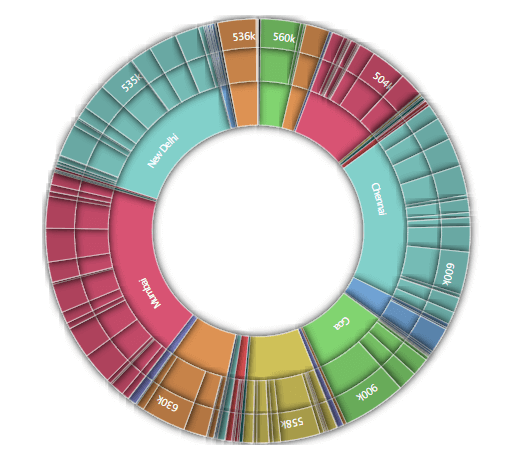
How to Add Properly Rotated Labels to a d3 Sunburst The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element).
GitHub - Sfinx/sunburst: d3js v4 zoomable/pannable sunburst with labels GitHub - Sfinx/sunburst: d3js v4 zoomable/pannable sunburst with labels. master. 1 branch 0 tags. Go to file. Code. Sfinx Initial commit. 37a0f4e on Mar 28, 2017. 2 commits.
D3 Sunburst Chart - Nick Coughlin Labels Hover Effect Intro In the last post we learned important concepts of circular charts (pie chart) such as arcs, radians and ordinal scales. Now let us work on creating a sunburst chart using the example from the D3 website as a basis. D3: Partition, Sunburst Scaffolding
Zoomable Sunburst with Labels - bl.ocks.org Open Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. index.html #
Zoomable Sunburst / D3 / Observable This variant of a sunburst diagram shows only two layers of the hierarchy at a time. Click a node to zoom in, or the center to zoom out. Compare to an icicle.
David-Desmaisons/Vue.D3.sunburst - GitHub Vue.D3.Sunburst provides a reusable vue sunburst charts component relying on D3.js. Sunburst is the main component of this library and display sunburst chart based on data props using children property for hierarchy, name property for naming and size property for arcs size. Sunburst component provides four optional slots: legend and top slots ...
QlikSense - D3 Sunburst Extension - modifying labels I am hopeful that someone has insight on how I can make the following modifications to the D3 Sunburst Extension pictured below: 1) either add values to the labels or make a tooltip appear with the values and 2) change the direction of the upside down font? ANY insight or guidance would be greatly appreciated. Thank you!! Labels D3 Extension
Sunburst Tutorial (d3 v4), Part 1 · GitHub - Gist JSON for a sunburst is structured as a hierarchy. This JSON contains data about 11 nodes. (We'll call these arcs when we calculate each node's size in d3 code. And we sometimes call them slices when we're looking at our visualization.). The very first node is called the root node (in our code above: "name": "TOPICS").The root node is a sort of anchor for our data and visualization, and we ...
(PDF) Excel 2016 Bible.pdf | Chandrajoy Sarkar - Academia.edu Excel 2016 Bible.pdf
D3js Multi Line Chart With Tooltip. D3.js is a data visualization ... D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts…. D3 multi-series line chart with tooltips and legend - …
Zoomable Sunburst with Labels · GitHub Instantly share code, notes, and snippets. Zoomable Sunburst with Labels. Raw. README.md. Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart.
APEX 5.1 D3 Sunburst Chart — oracle-tech APEX 5.1 D3 Sunburst Chart. Arthur R. Member Posts: 35. Oct 16, 2017 11:38AM edited Oct 19, 2017 8:54AM. Hello, I'm working on data visualisation on APEX and I would like to use the "D3 Sunburst Chart", given in the "Sample Charts", available in the APEX "Packaged App" tab. I exported the plugin from the Sample application and imported it into ...









































Post a Comment for "45 d3 sunburst with labels"