43 d3 horizontal bar chart with labels
Horizontal bar chart example in D3 · GitHub - Gist Horizontal bar chart example in D3. GitHub Gist: instantly share code, notes, and snippets. How to add text labels to y axis and z axis in 3D bar chart. #75 Please use Stack Overflow tag d3.js to ask for help. Although I make an effort to assist everyone that asks, I am not always available to provide help promptly or directly. Stack Overflow provides a better collaborative forum for self-help: tens of thousands of D3-related questions have already been asked there, and some answered questions may be relevant to you.
› custom-data-labels-in-xImprove your X Y Scatter Chart with custom data labels May 06, 2021 · Select cell range D3:D11; Press with left mouse button on OK; This is what the chart shows, as you can see you need to manually rearrange the data labels and add data label shapes. Back to top. 1.1 Video. The following video shows you how to add data labels in an X Y Scatter Chart [Excel 2013 and later versions].
D3 horizontal bar chart with labels
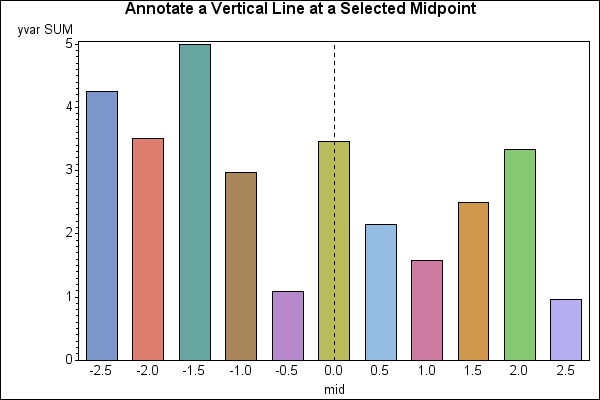
Create a responsive Bar Chart with d3.js - GitHub Pages Draw and transform/translate horizontal and vertical axes to their correct positions in the svg. We use d3.axisBottom () and d3.axisLeft () for the horizontal and vertical axis, respectively. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. › add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · With the vertical line data in place, please follow steps 3 - 13 from the bar chart example to plot a vertical line in your chart. Below, I will briefly walk you through the key points. Below, I will briefly walk you through the key points. D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
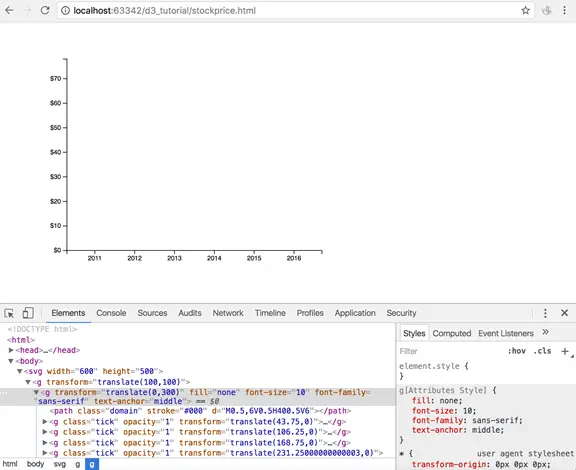
D3 horizontal bar chart with labels. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box. Barplot | the D3 Graph Gallery Barchart Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step
plotly.com › javascript › referenceBar traces in JavaScript - Plotly Sets this color bar's horizontal position anchor. This anchor binds the `x` position to the "left", "center" or "right" of the color bar. Defaults to "left" when `orientation` is "v" and "center" when `orientation` is "h". xpad Parent: data[type=bar].marker.colorbar Type: number greater than or equal to 0 Default: 10 A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn. Making a bar chart — Scott Murray — alignedleft Now we'll integrate everything we've learned so far to generate a simple bar chart with D3. We'll start by reviewing the bar chart we made earlier using div elements. Then we'll adapt that code to draw the bars with SVG instead, giving us more flexibility over the visual presentation. Finally, we'll add labels, so we can see the data ... plotly.com › generated › plotlyplotly.graph_objects.Bar — 5.9.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ...
Basic grouped barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The trick here is to build two X scales. The first is called x and is for groups. It is used to build the axis. Horizontal boxplot in d3.js - D3 Graph Gallery This chart is a boxplot with Jitter, with a few more customization. Dot color follows a scaleSequential with the inferno color palette. --> read more; Axis are customized: less tick, less bar and titles. --> Read more; Tooltip added to get exact value of a dot. --> Read more sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub 3D Honeycomb Bar Chart: 3D Bar Chart: Chord Viz: Russian State Duma: Circular visualization of integer sequences from OEIS: Curve Comparison Tool: Flight Visualization: D3.js v4.x Modules: Calendar View (v4, Commented) Relationship: Interactive Bubble Chart: US H1b Worker Salaries: Correlation Matrix: Map and context with brushing
Bar Chart Vertical D3 Search: D3 Bar Chart Vertical. D3 based reusable chart library In this chapter, we will learn to create axes using scales in D3 Make A Bar Chart Editor In D3 D3 Vertical Bar Chart With Labels Yarta Innovations2019 Org js is the most popular JavaScript library for creating visual representations of your data js is the most popular JavaScript library for creating visual representations of your data.
Learn to create a bar chart with D3 - A tutorial for beginners To set the coordinate for each of the bars, we'll simply multiply the index with the barWidth variable. We'll then return a string value which describes the transformation for the x-axis, for example "translate (100)". That would push the bar 100 pixels to the right. And just like that, you have your very first bar chart in D3.js.
› barCreate A Bar Chart, Free . Customize, download and easily ... Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free .
Plotting a bar chart with D3 in React - Vijay Thirugnanam So, we build the bar chart from the scratch. Drawing the bars. Printing the value as text label. Drawing the axis. Printing the axis labels. Drawing the gridlines. As you can see from the coding tasks, we are building each part of the bar chart by drawing into a SVG element. The completed bar chart looks like so. Bar chart using D3 Drawing the bars
Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations. ... Horizontal Bar Chart. The code ... Simple Bar Chart with labels. The code barChart .width(containerWidth) .hasPercentage(true) .enableLabels(true ...
Grouped Horizontal Bar Chart with D3 V4 · GitHub Grouped Horizontal Bar Chart with D3 V4. GitHub Gist: instantly share code, notes, and snippets. Grouped Horizontal Bar Chart with D3 V4. GitHub Gist: instantly share code, notes, and snippets. ... // group the label groups (label, percentage, value) into a single element for simpler positioning: var element = pie. svg. append ("g"). selectAll ...
Responsive D3.js bar chart with labels - Chuck Grimmett Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. All bars are proportional and are labeled anyway.

javascript - D3 SVG right align vertical text above the bars in the bar chart - Stack Overflow
Simple horizontal bar chart - bl.ocks.org Updated September 10, 2020 Simple horizontal bar chart Lemons Bananas Limes Grapes Apples Oranges Pears 5 12 16 19 20 26 30 Open This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. index.html #
D3.js Tips and Tricks: Making a bar chart in d3.js d3.js Bar Charts A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. There are a number of variations of bar charts including stacked, grouped, horizontal and vertical.
D3 Bar Chart Title and Labels | Tom Ordonez D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 4 months ago. Modified 6 years, 4 months ago. Viewed 3k times 1 I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of ...
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.
Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis.
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below










Post a Comment for "43 d3 horizontal bar chart with labels"